|
|
jQuery讓編寫基于JavaScript的良好Web應用程序變得簡單明了,但是要想將好的Web應用程序變得更出色還需要額外幾個步驟。本文詳細闡述幾個讓Web應用程序變得更強大的步驟,這些步驟是優化您的Web應用程序的最后絕招。
第一個示例應用程序

本文中的大部分技巧都可以從附帶的樣例應用程序中找到,這是一個直觀的電子郵件Web應用程序。不過,您可以看到它是如何從第一篇文章中發展而來的,它的性能是如何改進的,以及這些最后步驟如何將它轉變成強大的Web應用程序的。
Bind/Unbind
在Events模塊中有兩個函數,它們是bind()和unbind(),用于完成所有其他事件方法的任務。如果您能夠向頁面元素添加一個click()方法,那么哪還有必要調用bind("click")呢?這僅是浪費時間而已。但是,這些函數在特定情況下是非常方便的,如果正確地使用它們,可以顯著提高應用程序的性能。

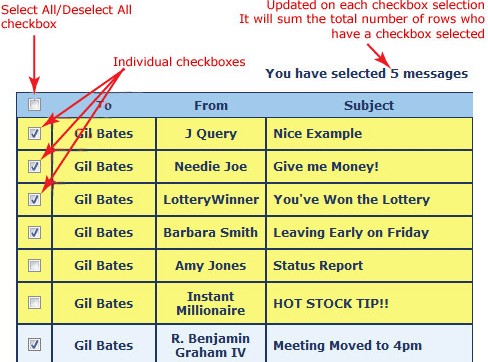
這些函數不僅能夠向特定頁面元素添加事件(就像該模塊中的許多其他事件方法一樣),而且還可以從頁面元素中刪除這些事件。為什么要這樣做?下面我們看看這個Web應用程序,以及如何在特定情況下使用這些函數。
清單1顯示了以上設置的代碼,這是未改進之前的原始代碼:
1. $(document).ready(function(){
2. //cachethisquerysinceit'sasearchbyCLASS
3. selectable=$(":checked.selectable");
4. //whentheselect/deselectallisclicked,dothisfunction
5. $("#selectall").click(selectAll);
6. //wheneveranyindividualcheckboxischecked,changethetext
7. //describinghowmanyarechecked
8. selectable.click(changeNumFilters);
9. //calculatehowmanyareinitiallychecked
10. changeNumFilters();
11. });
12.
13. varselectable;
14. functionchangeNumFilters()
15. {
16. //thisneedstobecheckedoneverycall
17. //sincethelengthcanchangewitheveryclick
18. varsize=$(":checked.selectable").length;
19. if(size>0)
20. $("#selectedCount").html(size);
21. else
22. $("#selectedCount").html("0");
23. }
24.
25. //handlestheselect/deselectofallcheckboxes
26. functionselectAll()
27. {
28. varchecked=$("#selectall").attr("checked");
29. selectable.each(function(){
30. varsubChecked=$(this).attr("checked");
31. if(subChecked!=checked)
32. {
33. $(this).click();
34. }
35. });
36. changeNumFilters();
37. }第二個示例Web應用程序
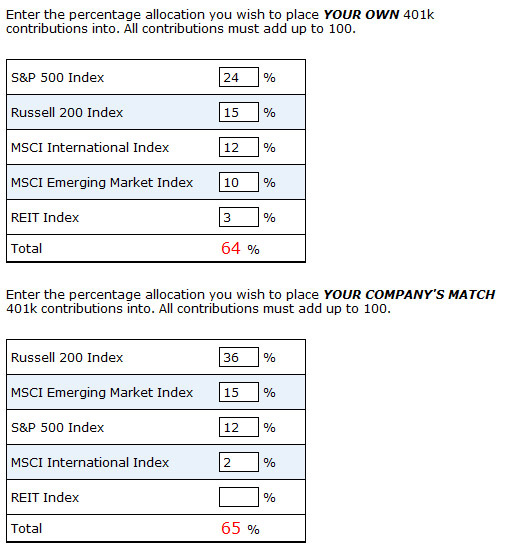
我將使用另一個小部件解決本文的最后3個問題,并且在深入研究其代碼之前展示和解釋它。這個401k小部件并不陌生,因為您已經在前面的文章見過它(參見參考資料部分獲取這些文章的鏈接)。不過,這回有個微妙的不同之處,因為我在同一個頁面上兩次添加了這個小部件。它被添加到兩個不同的表中。這將帶來幾個有趣的地方。圖3顯示了這個小部件:
在這個小部件中,我正在做幾件事情。第一件是計算文本字段之和并確定它們是否為100。如果它們的和不為100,我將向用戶顯示一個錯誤,提示他們沒有正確使用該小部件。第二,我在每個選項獲取輸入之后對選項進行排序。通過這種方式,百分比最高的投資分配將一直出現在表的頂部。這可以在圖3中看到,它按百分比對選項進行排序。最后,為了讓它更酷,我添加了一些條帶。
用于生產這個小部件的HTML代碼出奇地簡單。清單8詳細地顯示了這個小部件。
1. <p><tablewidthtablewidth=300class="percentSort"cellpadding=0cellspacing=0>
2. <tbody>
3. <tr><td>S&P500Index</td>
4. <td><inputtypeinputtype=text>%</td></tr>
5. <tr><td>Russell2000Index</td>
6. <td><inputtypeinputtype=text>%</td></tr>
7. <tr><td>MSCIInternationalIndex</td>
8. <td><inputtypeinputtype=text>%</td></tr>
9. <tr><td>MSCIEmergingMarketIndex</td>
10. <td><inputtypeinputtype=text>%</td></tr>
11. <tr><td>REITIndex</td>
12. <td><inputtypeinputtype=text>%</td></tr>
13. </tbody>
14. <tfoot>
15. </tfoot>
16. </table>
it知識庫:jQuery高級應用:優化Web應用程序的最后絕招,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。