|
|
系列文章導(dǎo)航:
從零開始學(xué)習(xí)jQuery (一) 開天辟地入門篇
從零開始學(xué)習(xí)jQuery (二) 萬能的選擇器
從零開始學(xué)習(xí)jQuery (三) 管理jQuery包裝集
從零開始學(xué)習(xí)jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學(xué)習(xí)jQuery (五) 事件與事件對象
從零開始學(xué)習(xí)jQuery (六) AJAX快餐
從零開始學(xué)習(xí)jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學(xué)習(xí)jQuery (九) jQuery工具函數(shù)
從零開始學(xué)習(xí)jQuery (十) jQueryUI常用功能實(shí)戰(zhàn)
從零開始學(xué)習(xí)jQuery (十一) 實(shí)戰(zhàn)表單驗(yàn)證與自動完成提示插件
一.摘要
事件是腳本編程的靈魂. 所以本章內(nèi)容也是jQuery學(xué)習(xí)的重點(diǎn). 本文將對jQuery中的事件處理以及事件對象進(jìn)行詳細(xì)的講解.
二.前言
本篇文章是至今為止本系列內(nèi)容最多的一篇, 足以可見其重要性. 大家反映要多列舉示例. 我會在時(shí)間允許的情況下盡量多列舉示例. 真正的投入生產(chǎn)使用的實(shí)例暫時(shí)還無法加入到文章中, 但是可能最后我會列舉一些作品供大家借鑒. 另外本人水平有限, 因?yàn)槲也皇荱I設(shè)計(jì)師. 文章可能有錯(cuò)誤的地方, 希望大家?guī)兔χ赋? 一起學(xué)習(xí)一起進(jìn)步. 在技術(shù)的世界里我們是沒有任何利益瓜葛. 希望大家都抱著彼此鼓勵的心態(tài), 對于回復(fù)中的激進(jìn)評論我也都會考慮, 但是希望能夠彼此尊重, 保護(hù)博客園這片程序員的凈土!
三.事件與事件對象
曾經(jīng)在我的 "Javascript公共腳本庫系列(二): 添加事件多播委托的方法" 和 "Javascript公共腳本庫系列(三): 格式化事件對象/事件對象詳解" 兩篇文章中, 曾講解過Javascript中的事件和事件對象.
首先看一下我們經(jīng)常使用的添加事件的方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtm
l1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Javascript中的事件</title>
<script type="text/Javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/Javascript">
$(function()
{
document.getElementById("testDiv2").onclick = showMsg;
})
function showMsg(event)
{
alert("!!!");
}
</script>
</head>
<body>
<div id="testDiv1" onclick="showMsg();">單擊事件 1</div>
<div id="testDiv2">單擊事件 2</div>
</body>
</html>
系列文章導(dǎo)航:
從零開始學(xué)習(xí)jQuery (一) 開天辟地入門篇
從零開始學(xué)習(xí)jQuery (二) 萬能的選擇器
從零開始學(xué)習(xí)jQuery (三) 管理jQuery包裝集
從零開始學(xué)習(xí)jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學(xué)習(xí)jQuery (五) 事件與事件對象
從零開始學(xué)習(xí)jQuery (六) AJAX快餐
從零開始學(xué)習(xí)jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學(xué)習(xí)jQuery (九) jQuery工具函數(shù)
從零開始學(xué)習(xí)jQuery (十) jQueryUI常用功能實(shí)戰(zhàn)
從零開始學(xué)習(xí)jQuery (十一) 實(shí)戰(zhàn)表單驗(yàn)證與自動完成提示插件
四. jQuery中的事件
有了jQuery, 我們有了處理對象事件的一系列函數(shù). 上面基礎(chǔ)知識還是要懂, 但是再也不用自己去實(shí)現(xiàn)處理多播事件委托的函數(shù)了. 正所謂有了jQuery, 天天喝茶水. 下面是在jQuery中最常使用的bind()方法舉例:
$("#testDiv4").bind("click", showMsg);
系列文章導(dǎo)航:
從零開始學(xué)習(xí)jQuery (一) 開天辟地入門篇
從零開始學(xué)習(xí)jQuery (二) 萬能的選擇器
從零開始學(xué)習(xí)jQuery (三) 管理jQuery包裝集
從零開始學(xué)習(xí)jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學(xué)習(xí)jQuery (五) 事件與事件對象
從零開始學(xué)習(xí)jQuery (六) AJAX快餐
從零開始學(xué)習(xí)jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學(xué)習(xí)jQuery (九) jQuery工具函數(shù)
從零開始學(xué)習(xí)jQuery (十) jQueryUI常用功能實(shí)戰(zhàn)
從零開始學(xué)習(xí)jQuery (十一) 實(shí)戰(zhàn)表單驗(yàn)證與自動完成提示插件
五.常用事件函數(shù)舉例
1.bind( type, [data], fn ) 函數(shù)舉例
bind()是最常使用的函數(shù), 注意方法簽名上data參數(shù), 可以在事件處理之前傳遞一些附加的數(shù)據(jù):
function handler(event) {
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
系列文章導(dǎo)航:
從零開始學(xué)習(xí)jQuery (一) 開天辟地入門篇
從零開始學(xué)習(xí)jQuery (二) 萬能的選擇器
從零開始學(xué)習(xí)jQuery (三) 管理jQuery包裝集
從零開始學(xué)習(xí)jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學(xué)習(xí)jQuery (五) 事件與事件對象
從零開始學(xué)習(xí)jQuery (六) AJAX快餐
從零開始學(xué)習(xí)jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學(xué)習(xí)jQuery (九) jQuery工具函數(shù)
從零開始學(xué)習(xí)jQuery (十) jQueryUI常用功能實(shí)戰(zhàn)
從零開始學(xué)習(xí)jQuery (十一) 實(shí)戰(zhàn)表單驗(yàn)證與自動完成提示插件
六.快捷事件 Event Helpers
BUG提示:jquery-1.3.2-vsdoc2.js 這個(gè)最新的官方帶智能提示的類庫, 無法使用快捷事件, 比如click(), focus(). 使用其他版本的類庫則沒有問題.
雖然我們可以使用事件處理函數(shù)完成對象事件的幾乎所有操作, 但是jQuery提供了對常用事件的封裝. 比如單擊事件對應(yīng)的兩個(gè)方法click()和click(fn)分別用來觸發(fā)單擊事件和設(shè)置單擊事件.
設(shè)置單擊事件:
$("#testDiv").click(function(event) { alert("test div clicked ! "); }); 系列文章導(dǎo)航:
從零開始學(xué)習(xí)jQuery (一) 開天辟地入門篇
從零開始學(xué)習(xí)jQuery (二) 萬能的選擇器
從零開始學(xué)習(xí)jQuery (三) 管理jQuery包裝集
從零開始學(xué)習(xí)jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學(xué)習(xí)jQuery (五) 事件與事件對象
從零開始學(xué)習(xí)jQuery (六) AJAX快餐
從零開始學(xué)習(xí)jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學(xué)習(xí)jQuery (九) jQuery工具函數(shù)
從零開始學(xué)習(xí)jQuery (十) jQueryUI常用功能實(shí)戰(zhàn)
從零開始學(xué)習(xí)jQuery (十一) 實(shí)戰(zhàn)表單驗(yàn)證與自動完成提示插件
七. 交互幫助方法
除了基本的實(shí)踐, jQuery提供了兩個(gè)和事件相關(guān)的幫助方法: hover( over, out ) 和 toggle( fn, fn2, fn3,fn4,... )
1. hover( over, out )
hover函數(shù)主要解決在原始Javascript中mouseover和mouseout函數(shù)存在的問題, 看下面這個(gè)示例:

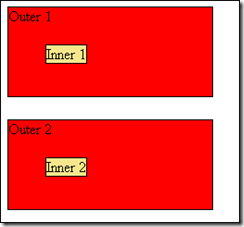
有兩個(gè)div(紅色區(qū)域), 里面分別嵌套了一個(gè)div(黃色區(qū)域). HTML代碼如下:
<div class="outer" id="outer1">
Outer 1
<div class="inner" id="inner1">Inner 1</div>
</div>
<div class="outer" id="outer2">
Outer 2
<div class="inner" id="inner2">Inner 2</div>
</div>
<div id="console"></div>
it知識庫:從零開始學(xué)習(xí)jQuery (五) 事件與事件對象,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



